Hi Erasmo,
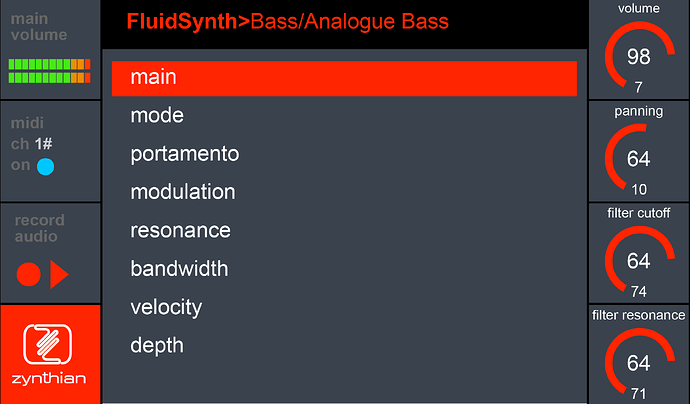
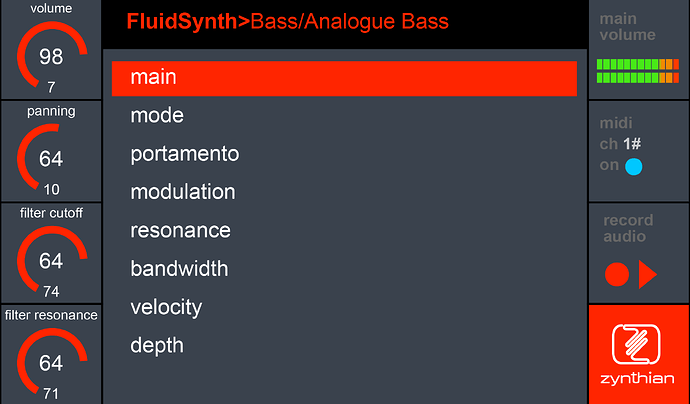
Having a background in design, I must say that your speculative UI artwork is very clever, and generally elegant in layout balance, icon shapes and lettering.
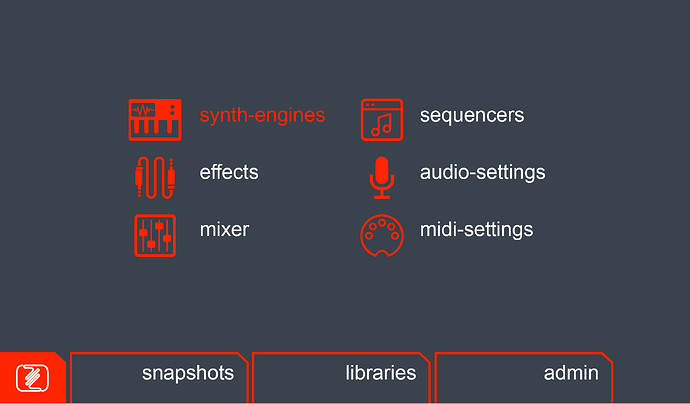
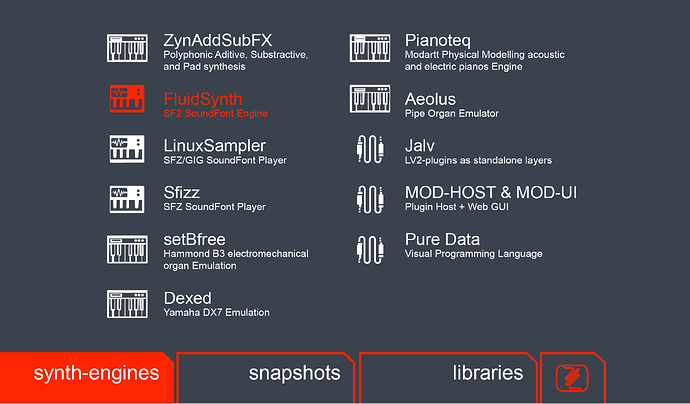
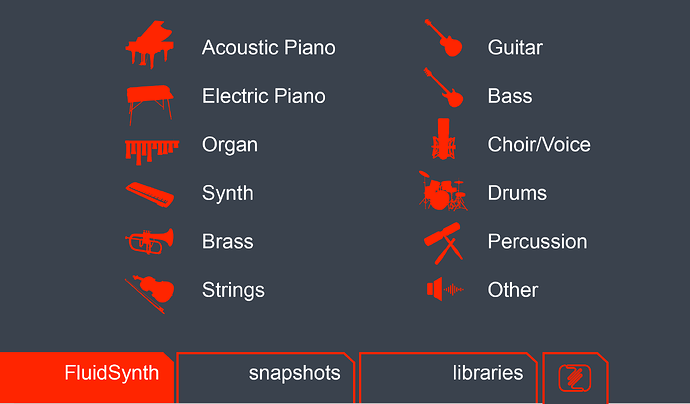
I like the idea of differentiating visually the typology of plugins (synthesisers, samplers, drum machines, generative algorithms, fx), and also your attempt (not necessarily agreed upon by the usually for-the initiated-inclined Linux folks) to clarify the Zynthian’s functions in a more intuitive and mainstream fashion.
Of course, Riban’s remarks on universal functionality and screen scalability are reasonable, and I think that their logic comes from long debated subjects in the Zynthian’s development circle.
UI concept: I concur that, with most custom builds embedding a larger video matrix, the long term trend should be to conceive and design a larger and more convenient user interface real estate.
I guess that the Riban’s reservations depend mostly on the potential workload strain of - say - designing and maintaining two or three selectable arrangements of the UI layout, on the forces of a rather small development team.
Touch-based workflow: I do not believe that there is a general consensus yet, regarding the actual operability of an interface navigation style based exclusively on stylus/finger pointing. I haven’t had the pleasure of exploring the functionality of one of the latest top-range Waldorf synthesizers (not to mention the marvelous but unattainable Moog One), which sport luxurious large-scale color LED displays, but it seems that programming their engine entails a varied mixture of panel controls and touch-screen operation.
In my personal experience - mostly with music notation programs, CAD and multi-channel DAWs - I have come to dislike strongly pure mouse pointing or pure stylus/touch functionality. I think that they cause significant fatigue for eyesight, muscles and tendons. Conversely, I feel that the mixed operability devised by the Zynthian staff, based on a combination of encoders and screen pointing, is a good compromise between different approaches: in a sense, the best of both worlds!
Ideally, my interface design of choice comprises both touch operation, for page navigation and function selection, and encoders/potentiometers, for parameter setting and item selection.
![]() From the first moment I saw the ZYNTHIAN logo I thought the wave could perfectly have the shape of a Z.
From the first moment I saw the ZYNTHIAN logo I thought the wave could perfectly have the shape of a Z.